Lazy Load ist ein sehr wichtiger Bestandteil der SEO Suchmaschinenoptimierung, denn die Ladezeit eurer Internetseite ist elementar wichtig! MOBILE FIRST heißt es, sodass alle Smartphones dieser Welt optimale Geschwindigkeiten, beim Besuch eurer Webseite, erhalten! Hier erfahrt ihr wie ihr Lazy Load bei WordPress installiert und richtig nutzt!
Was ist Lazy Load?

Lazy Load ist eine fortschrittliche Technik, die in Webseiten und Webanwendungen angewendet wird, um die Ladezeit zu optimieren und die Benutzererfahrung zu verbessern. Sie ermöglicht es, dass Ressourcen wie Bilder, Videos, eingebettete Medien und andere Inhalte nicht sofort beim Laden der Seite geladen werden, sondern erst dann, wenn der Benutzer sie benötigt oder wenn sie in den sichtbaren Bereich des Bildschirms scrollen.
Um besser zu verstehen, wie Lazy Load funktioniert, werfen wir einen genaueren Blick auf das Standardverhalten von Webseiten ohne Lazy Load:
1. Traditionelles Laden: Wenn ein Benutzer eine Webseite besucht, werden normalerweise alle enthaltenen Bilder, Videos und andere Medienelemente sofort geladen. Es spielt keine Rolle, ob der Benutzer diese Inhalte überhaupt sehen wird oder ob sie vorerst außerhalb des sichtbaren Bereichs des Bildschirms liegen.
2. Längere Ladezeiten: Insbesondere bei umfangreichen oder medienreichen Webseiten kann dies zu längeren Ladezeiten führen. Große Bilder und andere Medieninhalte müssen vollständig heruntergeladen werden, bevor die Seite vollständig angezeigt wird.
3. Bandbreitenverschwendung: Wenn ein Benutzer die Seite nur kurz betrachtet oder nicht weit nach unten scrollt, wurden möglicherweise Ressourcen geladen, die gar nicht angesehen wurden. Dies verschwendet Bandbreite und erhöht unnötig die Ladezeit.
Lazy Load bietet hier eine effizientere Lösung:
1. Verzögertes Laden: Mit Lazy Load werden Bilder und andere Medienelemente nicht sofort beim Laden der Seite geladen. Stattdessen wird nur der sichtbare Bereich der Webseite geladen, während der Rest der Ressourcen verzögert nachgeladen wird.
2. On-Demand-Prinzip: Wenn der Benutzer dann durch die Webseite scrollt und zu einem Bereich kommt, in dem Bilder oder andere Inhalte angezeigt werden sollen, werden diese Ressourcen dynamisch nachgeladen, sodass sie im sichtbaren Bereich des Bildschirms erscheinen.
3. Verbesserte Ladezeiten: Durch diese Technik wird die anfängliche Ladezeit erheblich reduziert, da nur ein Bruchteil der gesamten Ressourcen auf einmal geladen wird. Die Seite wird schneller geladen und kann schneller interagiert werden.
4. Bandbreiteneinsparung: Lazy Load hilft, Bandbreite zu sparen, da nur die Inhalte geladen werden, die tatsächlich angesehen werden. Wenn der Benutzer beispielsweise nur den Anfang einer langen Seite sieht, werden nicht alle Ressourcen für den gesamten Inhalt geladen.
Lazy Load wird besonders in mobilen Umgebungen und für Seiten mit vielen Medieninhalten stark genutzt, da dies dazu beiträgt, die mobilen Daten zu schonen und die Ladezeiten auf Mobilgeräten zu verbessern. Es gibt verschiedene Möglichkeiten, Lazy Load zu implementieren, entweder durch das manuelle Hinzufügen von JavaScript oder durch die Verwendung von Plugins und Frameworks, die diese Funktionalität bereitstellen. Viele moderne Content-Management-Systeme (CMS) und Web-Frameworks bieten Lazy Load als integriertes Feature oder als Erweiterung an, um Entwicklern die Implementierung zu erleichtern.
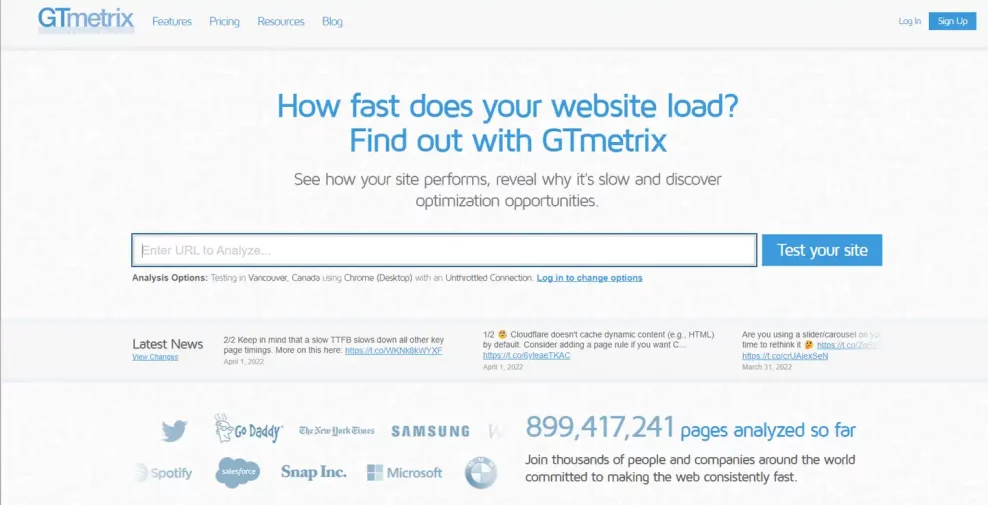
Wie kann ich meine Webseiten Geschwindigkeit messen?
Bevor ihr ein Lazy Load Plugin installiert, solltet ihr zuerst den IST Zustand messen. Das geht mit dem sehr bekannten und kostenlosen Tool GTmetrix.
Lazy Load Plugin für WordPress installieren
Hey Leute, ich habe ein super cooles WordPress Plugin entdeckt, das ich euch unbedingt vorstellen möchte! Es heißt “a3 Lazy Load” und es ist wirklich der Hammer, wenn es darum geht, die Ladezeit meiner Website zu verbessern.
Wisst ihr, manchmal kann es echt frustrierend sein, wenn eine Webseite ewig braucht, um sich zu laden, vor allem wenn sie viele Bilder und Videos enthält. Aber mit diesem Plugin wird das alles zum Kinderspiel!
Es ist so einfach zu nutzen, dass selbst ein Technik-Noob wie ich es ohne Probleme hinbekommt. Alles, was ihr tun müsst, ist das Plugin zu installieren, und schon werden eure Seiten schneller geladen, vor allem auf mobilen Geräten.
Das Beste daran ist, dass es nicht nur die Bilder lazy lädt, sondern auch Videos! Wenn ihr also YouTube Videos auf eurer Seite eingebettet habt, wird auch hier die Ladezeit verbessert. Ganz ehrlich, wer will schon warten, bis das Video geladen ist, wenn man doch direkt loslegen möchte?
Das Plugin wird übrigens regelmäßig aktualisiert, was mir sehr wichtig ist, um sicherzustellen, dass es immer reibungslos mit meiner aktuellen WordPress-Version funktioniert.
Also, wenn ihr eine Website mit vielen Inhalten habt, vor allem mit Bildern und Videos, kann ich euch “a3 Lazy Load” wirklich ans Herz legen. Es hat meine Webseite auf jeden Fall schneller gemacht und das ohne großen Aufwand.
Probiert es doch einfach selbst aus und lasst mich wissen, wie es bei euch läuft! Ich bin mir sicher, ihr werdet genauso begeistert sein wie ich.
In diesem Sinne, viel Erfolg beim Optimieren eurer Websites und bis bald!
Ihr könnt das Plugin direkt im Backend eures WordPress herunterladen und installieren, oder es von der Plugin WordPress Internetseite herunterladen und in WordPress importieren.