Wenn du mit dem WordPress Elementor Pro arbeitest hast du die Möglichkeit deine Beiträge nach einem selbst definierten Filter auszulesen.
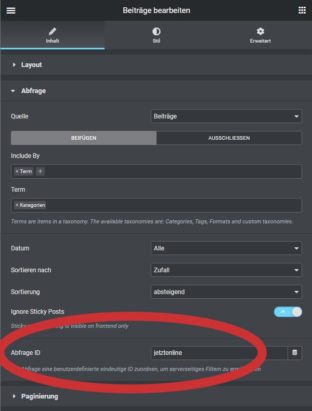
In meinem Fall arbeite ich mit dem Plugin ACF wo ich verschiedene Felder in meinen Artikeln nutze. So möchte ich nun als Beispiel alle Beiträge über das Elementor Widget “Beiträge” ausgeben und filtern.
Dazu musst du in der function.php folgende Funktion hinzufügen:
add_action( 'elementor/query/jetztonline', function( $query ) {
// Here we set the query to fetch posts with
// post type of 'custom-post-type1' and 'custom-post-type2'
$query->set( 'post_type', [ 'post' ] );
$meta_query = $query->get( 'meta_query' );
// If there is no meta query when this filter runs, it should be initialized as an empty array.
if ( ! $meta_query ) {
$meta_query = [];
}
// Append our meta query
$meta_query[] = [
'key' => 'online_status',
'value' => '1',
'compare' => '=',
'orderby' => 'rand',
];
$query->set( 'meta_query', $meta_query );
} );
Bei key => ‘online_status’ schreibst du das Feld aus ACF hinein, wonach du die Beiträge filtern möchtest.
Bei Value => ‘1’ schreibst du den Wert hinein der in deinen Feldern vorkommt. Zum Beispiel bei Autos (Feldname Farbe) dann halt Rot, sodass nur noch Rote Autos ausgelesenen werden!
compare => ‘rand’ bedeutet, dass er immer wieder andere heraussuchen soll.
Du kannst auch = schreiben wenn der Wert gleich sein soll. Oder > größer als oder < kleiner als! oder auch != ungleich, also alle Autos die dann nicht Rot sind 😉
Oben bei add_action( ‘elementor/query/jetztonline‘ setzt du deinen Wunschnamen ein statt jetztonline. Diesen Namen verwendest du dann auch in WordPress! So kannst du unterschiedliche Abfragen gestalten und anderweitig immer nutzen!
Erklärung
Diese Code-Erklärung behandelt eine Funktion, die an den Hook ‘elementor/query/jetztonline’ gebunden ist. Diese Funktion dient dazu, die Abfrage (Query) für das Elementor-Widget zur Anzeige von Beiträgen zu ändern und spezifische Beiträge auszuwählen, die bestimmte Metadaten enthalten.
Hier ist eine ausführliche Erklärung des Codes:
1. `add_action(‘elementor/query/jetztonline’, function($query) { … } );`:
Diese Zeile registriert die Funktion als Aktion mit dem Hook ‘elementor/query/jetztonline’. Wenn das Elementor-Widget Beiträge abfragt, wird diese Funktion ausgeführt, um die Abfrage entsprechend zu ändern und die gewünschten Beiträge zu filtern.
2. `$query->set(‘post_type’, [‘post’]);`:
Diese Zeile setzt die Abfrage (Query) so, dass nur Beiträge mit dem Post-Typ ‘post’ abgerufen werden. Das bedeutet, dass das Widget nur Beiträge anzeigt und keine anderen Post-Typen wie Seiten oder benutzerdefinierte Post-Typen.
3. `$meta_query = $query->get(‘meta_query’);`:
Hier wird die vorhandene Meta-Abfrage (Meta Query) der Abfrage (Query) in einer Variablen namens `$meta_query` gespeichert. Die Meta-Abfrage ermöglicht es, nach spezifischen Metadaten in den Beiträgen zu suchen.
4. `if (! $meta_query) { $meta_query = []; }`:
Diese Bedingung überprüft, ob bereits eine Meta-Abfrage existiert. Wenn keine Meta-Abfrage vorhanden ist, wird sie als leeres Array initialisiert. Dies stellt sicher, dass die Meta-Abfrage immer als Array vorhanden ist, auch wenn keine anderen Meta-Abfragen bisher definiert wurden.
5. `$meta_query[] = [‘key’ => ‘online_status’, ‘value’ => ‘1’, ‘compare’ => ‘=’, ‘orderby’ => ‘rand’, ];`:
Hier wird eine neue Meta-Abfrage hinzugefügt, um Beiträge zu filtern, die ein bestimmtes Metafeld mit dem Schlüssel ‘online_status’ und dem Wert ‘1’ haben. Das bedeutet, dass nur Beiträge ausgewählt werden, die in ihrem Metafeld ‘online_status’ den Wert ‘1’ haben.
Die `’compare’ => ‘=’`-Einstellung bedeutet, dass die Abfrage genau nach Beiträgen sucht, bei denen das Metafeld ‘online_status’ den Wert ‘1’ hat.
Die `’orderby’ => ‘rand’`-Einstellung bedeutet, dass die ausgewählten Beiträge zufällig angezeigt werden. Das heißt, die Beiträge werden jedes Mal in einer anderen Reihenfolge angezeigt.
6. `$query->set(‘meta_query’, $meta_query);`:
Hier wird die geänderte Meta-Abfrage wieder der Hauptabfrage (Query) zugewiesen. Dadurch wird die ursprüngliche Abfrage mit der neuen Meta-Abfrage aktualisiert und die gewünschten Beiträge werden entsprechend gefiltert und angezeigt.
Zusammengefasst ermöglicht dieser Code die Anzeige von Beiträgen mit dem Post-Typ ‘post’, die ein bestimmtes Metafeld mit dem Schlüssel ‘online_status’ und dem Wert ‘1’ haben, und die Beiträge werden zufällig angezeigt. Diese Anpassung kann verwendet werden, um gezielt Beiträge mit spezifischen Metadaten in einem Elementor-Widget zu präsentieren.