Möchtest du einen PHP Website Screenshot via der Google PageSpeed API erstellen, um diesen einfach nur auf deiner Website anzuzeigen oder direkt zu speichern, so kannst du das einfach und schnell mit diesem PHP Script machen!
<?php
// Google API key
$googleApiKey = 'Hier dein Google PageSpeed API Key';
// Website url
$siteURL = "https://www.amazon.de";
// Call Google PageSpeed Insights API
$googlePagespeedData = file_get_contents("https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=$siteURL&screenshot=true&key=$googleApiKey");
// Decode json data
$googlePagespeedData = json_decode($googlePagespeedData, true);
// Retrieve screenshot image data
$screenshot_data = $googlePagespeedData['lighthouseResult']['audits']['final-screenshot']['details']['data']; // Kleines Bild
#$screenshot_data = $googlePagespeedData['lighthouseResult']['audits']['full-page-screenshot']['details']['screenshot']['data']; // Bild von der gesamten Seite
// Display screenshot image
echo '<img decoding="async" src="'.$screenshot_data.'" />';
?>
Erstelle einen Google API Key
Schritt-für-Schritt-Anleitung, wie du einen Google API Key erstellen kannst:
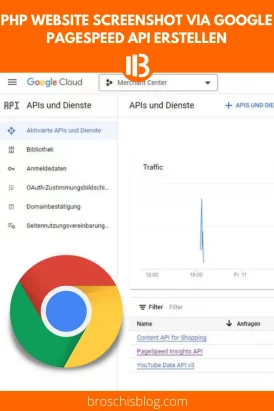
Schritt 1: Gehe zu Google Cloud Console
Öffne deinen Webbrowser und gehe zur Google Cloud Console unter der Adresse: https://console.cloud.google.com/
Schritt 2: Melde dich an oder erstelle ein Konto
Falls du noch kein Google-Konto hast, erstelle eines. Wenn du bereits angemeldet bist, logge dich einfach mit deinem Google-Konto ein.
Schritt 3: Projekt erstellen
Nachdem du dich angemeldet hast, klicke auf den Dropdown-Pfeil neben dem Projektname in der oberen Leiste und wähle “Projekt erstellen” aus. Gib einen Projekt-Namen ein und klicke auf “Erstellen”.
Schritt 4: Aktiviere die API, für die du den Key benötigst
Klicke auf das Suchfeld oben und suche nach der API, für die du den API Key erstellen möchtest. Zum Beispiel “Google Maps JavaScript API” oder “Google Places API”. Klicke auf die entsprechende API, um zur Übersichtsseite zu gelangen.
Schritt 5: Aktiviere die API
Klicke auf den Button “Aktivieren”, um die API für dein Projekt zu aktivieren.
Schritt 6: API Key erstellen
Klicke auf den Seitenlink “APIs & Dienste” in der linken Seitenleiste und wähle “Anmeldedaten” aus.
Schritt 7: Erstelle einen neuen API Key
Klicke auf den Button “Anmeldedaten erstellen” und wähle “API Key” aus der Dropdown-Liste.
Schritt 8: Konfiguriere den API Key
Du kannst jetzt optional den API Key beschränken, indem du die Zugriffsbeschränkungen festlegst. Du kannst zum Beispiel die IP-Adressen angeben, von denen aus der API Key verwendet werden kann, oder andere Sicherheitsmaßnahmen setzen. Ansonsten kannst du den Key auch einfach so belassen.
Schritt 9: API Key speichern
Kopiere den generierten API Key und speichere ihn an einem sicheren Ort. Beachte, dass dieser Schlüssel sehr wichtig ist und wie ein Passwort behandelt werden sollte. Vermeide es, ihn öffentlich in deinem Quellcode zu veröffentlichen.
Und das war’s! Du hast erfolgreich deinen Google API Key erstellt. Nun kannst du diesen Key in deine Anwendungen integrieren, um Google-Dienste zu nutzen. Viel Spaß beim Entwickeln!